Une bibliothèque JavaScript pour dessiner en SVG - Rune.js
Animation simple de lignes d'images SVG - Walkway.js
74 Icônes de paiement de qualité vectorielle - PaymentFont
PaymentFont est un Police de caractères Web en SVG de bonne qualité contenant 74 icônes de tous les principaux opérateurs de paiement.
Une petite bibliothèque pour gérer des nombres Vectoriels SVG en Odomètre - Odoo
Odoo est une petite bibliothèque JavaScript qui vous permet de créer un odomètre avec des nombres au format vectoriel.
Ensemble d'icones libres et vectoriels de monuments du monde
Noupe a récemment publié unensemble d'icônes vectoriels assez importante de monuments de partout dans le monde.
Des images SVG d'attente de chargement simples pour site web - SVG Loaders
Lors de la conception de site web adaptatifs, donc en tenant compte de plusieurs résolutions différentes, le format SVG est la meilleure option pour les graphiques.
Une autre belle police faite d'Icônes & Gratuite - Sosa
Comme on dit qu'«il n'y a jamais trop icônes", il y a aussi jamais trop de polices d'icônea et c'est dans cette philosophie que nous vous proposons une très belle polices d'icônes.
Une bibliothèque de script JavaScript pour créer des boutons en utilisant des fichiers vectoriels SVG - Jim Knopf
Jim Knopf est une bibliothèque JavaScript pour la création des boutons en utilisant des fichiers au format vectoriel SVG.
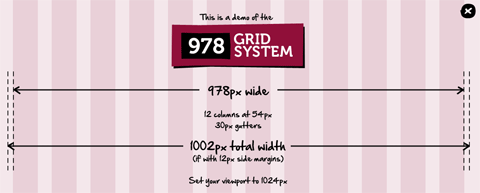
978.gs - Un système de grille pour Mobile, Tablette et Bureau
Il y a beaucoup de frameworks qui aident à la création de CSS presque n'importe quel type de mises en page très rapidement.
978.gs en est un qui est principalement conçu pour le prototypage rapide et offre plus de place par rapport à la populaire 960.gs en élargissant l'espace.

Bibliothèque JavaScript pour animer vos fichiers vectoriels SVG - Vivus
Vivus est une classe JavaScript léger et sans dépendances, qui vous permet d'animer vos fichiers SVG, en leur donnant l'apparence d'être dessiner.